转自
在游戏中,我们很多地方需要用到scroll content的概念:我们需要一个容器,能够指定布局方式(比如横排排列、竖排排列、网格排列)等。然后我们向其中填充内容,这个容器应该自己能够处理所有的元素布局,包括相关的滚动条等等概念。
一个经典的例子就是制作一个物品栏:
在UGUI中,我们要如何来制作呢?
UGUI原生态提供Scroll Rect Component、Mask、Content Size Filter、ScrollBar控件,我们需要将他们组合使用:
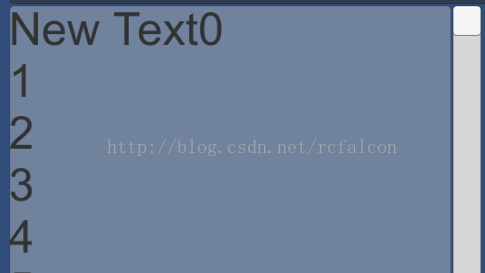
如上图,我们先制作一个能够自动适应大小的文本滚动框。
设置Panel的属性如下,加上ScrollRect、Mask组件,将content设置为我们的文本框
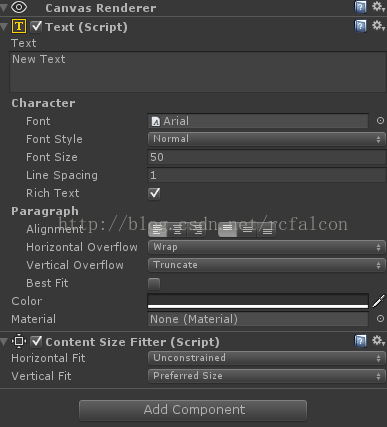
给文本框设置组件如下:(添加Content Size Filter组件)
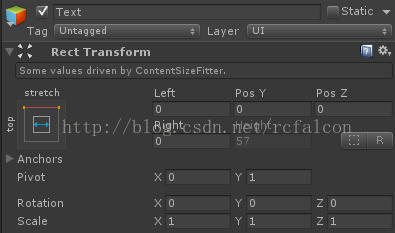
注意,这样设置后文本多的情况下滚动条会直接初始在中间,我们需要顶部对齐,设置Text的RectTransform属性如下:
调整对齐和Anchors Pivot(X=0,Y=1)
同理,我们需要做Grid的话,只需要将scroll rect的content指向一个带GridLayout的GameObject,并且将这个GameObject设置Content Size Filter和锚点即可。